
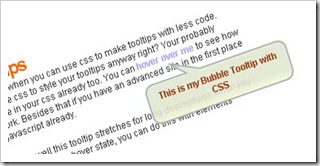
< (((((((( \\\\\\\\\\\\\\\\\\\\ LIve Demo ///////////////////// )))))))) >
Silahkan arahkan mouse komputer anda pada link yang ada pada halaman tersebut, dan seharusnya ada akan melihat efek bubble tooltips.
Teknik Tooltips yang dipakai adalah 100% menggunakan CSS, jadi tentunya tidak akan terlalu membebani loading blog anda. Cara untuk mengimplementasikan CSS Bubble Tooltips terbilang sangat mudah, berikut caranya.
Langkah #1
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik Tab Edit HTML.
- Jangan lupa untuk Membackup template anda terlebih dahulu, klik link Download Template Lengkap.
- Silahkan cari kode ]]></b:skin>
- Copy lalu paste kode berikut diatas kode ]]></b:skin>
/*---------- bubble tooltip -----------*/
a.tt{
position:relative;
z-index:24;
color:#3CA3FF;
font-weight:bold;
text-decoration:none;
}
a.tt span{ display: none; }/*background:; ie hack, something must be changed in a for ie to execute it*/
a.tt:hover{ z-index:25; color: #aaaaff; background:;}
a.tt:hover span.tooltip{
display:block;
position:absolute;
top:0px; left:0;
padding: 15px 0 0 0;
width:200px;
color: #993300;
text-align: center;
filter: alpha(opacity:90);
KHTMLOpacity: 0.90;
MozOpacity: 0.90;
opacity: 0.90;
}
a.tt:hover span.top{
display: block;
padding: 30px 8px 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4fvyPqfT-soiP1DSzPDrkqFBOp8sTXjy6H7o3tTmlRacEgG8frphKOrWIkPxgEG7m61Gose-6kfkf79TV1KOGHCDLGORQ6Tp7TD-jesnEjwM195ioPWAF9xi_pt_-zWZWraChJwLQhnE/) no-repeat top;
}
a.tt:hover span.middle{ /* different middle bg for stretch */
display: block;
padding: 0 8px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj6sDXcr3hSa5jQAmpSAZiMx_jms6-I5KdWQJ2Kk88vA1RIPfHB_aHMRq_7Od2k8MOJawQPZkuRgwl5cmM-1SyTQjXsTdHZMxe0ge-YsdEuELvt7JyVnxkMkGFdMIpT-ToLzMExT4L2FI/) repeat bottom;
}
a.tt:hover span.bottom{
display: block;
padding:3px 8px 10px;
color: #548912;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4fvyPqfT-soiP1DSzPDrkqFBOp8sTXjy6H7o3tTmlRacEgG8frphKOrWIkPxgEG7m61Gose-6kfkf79TV1KOGHCDLGORQ6Tp7TD-jesnEjwM195ioPWAF9xi_pt_-zWZWraChJwLQhnE/) no-repeat bottom;
} - Klik tombol SIMPAN TEMPLATE.
- Langkah pertama selesai.
Untuk langkah selanjutnya anda hanya perlu menambahkan sedikit kode HTML pada link yang ingin ada efek bubble tooltips nya. Posisi link tentunya bisa dimana saja sesuai dengan keingina, bisa di dalam posting, sidebar, ataupun footer. Format kode tambahannya seperti ini :
<a href="link_tujuan" class="tt">Teks link yg muncul<span class="tooltip"><span class="top"></span><span class="middle">Pesan yang akan muncul</span><span class="bottom"></span></span></a>
Contoh :
Bagi yang ingin belajar membuat blog di blogspot, coba kunjungi deh <a href="http://kolom-tutorial.blogspot.com" class="tt">Kolom Tutorial<span class="tooltip"><span class="top"></span><span class="middle">panduan lengkap membuat blog di blogspot</span><span class="bottom"></span></span></a>, di jamin puas karena tutorialnya gratisss.
Langkah #2
Untuk mencoba memasang di bagian sidebar, berikut caranya :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Elemen Halaman.
- Klik Tambah Gadget.
- Klik tanda plus (+) untuk HTML / Javascript
- Masukan kode link yang anda inginkan ( lihat kode diatas).
- Klik SIMPAN.
- Selesai.
Jika anda ingin memasukkan didalam posting, pilih terlebih dahulu mode Edit HTL bukan pada mode Compose, kemudian masukan kode tambahan link tooltipnya, setelah itu anda dapat kembali ke mode compose jika mau.
Silahkan mencoba!
Credit : trentrichardson

0 Komentar untuk "CSS Bubble Tooltips"